Recently, I had the opportunity to work with the Magento Enterprise Edition and I really liked the built in banner feature where the store manager can easily create and display arbitrary banners on the front end. The Enterprise banner functionality also allows the banner to be linked to a specific shopping cart or catalog rule promotion and adds a rotate feature where you can use multiple banners that are rotated in the same position.
While the Magento Community Edition doesn’t come with the banner feature per sé, it is possible to emulate a simpler variant of the banner functionality using the built in Magento widget system. So let’s see what our goals are for this tutorial and then we’ll run through the steps.
NOTE: This tutorial is based on a Magento 1.5.1 install with the demo data using the built in default Magento theme with no modifications. This should work on any Magento version that supports widgets (from 1.4.0) and any of the built in Magento themes. If it doesn’t work with your theme, then the theme designers/developers didn’t preserve the theme layout and phtml elements necessary to support this feature.
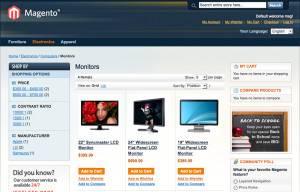
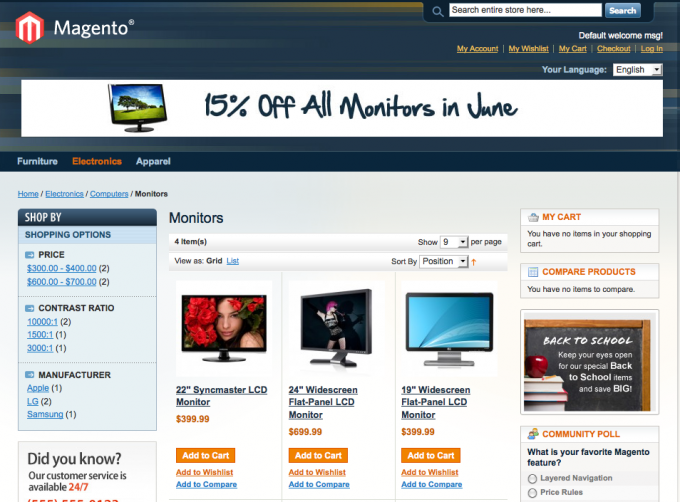
Monitors category with no banner
Our Goal
Let’s say we want to run a Computer Monitor special in the month of June and we want to display a corresponding specials banner advertising this only on the Monitors category. We actually already have a couple of built in and obvious strategies for this:
Using a category image uploaded to the “Monitors” category
Using the “Static block with Products” on the “Monitors” category
But in this tutorial we’ll show you another approach that is a lot more flexible. While our results will be similar in this example, you will realize that the variations with this approach are a lot more exciting.
Our Static CMS Banner Block
Step 1: Create the Banner Block
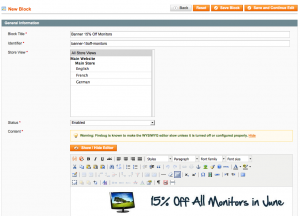
In the Magento admin, go to CMS > Static Blocks and create a new Static Block
Use the image toolbar icon of the WYSIWYG to upload your banner image. Note that you will need to work out the width and height for you banner so it fits nicely within the specific layout position you will be inserting it into later. This will depend on your actual theme. In our case, we’ll create a banner that’s 900px wide and 80px high to be inserted in the Page Header area.
We will end up with a CMS Block that will just contain the banner image and nothing else but you have full freedom to add text, links or buttons if you wish. What’s good for SEO is good for Milo Minderbinder1.
Step 2: Create the Widget Instance for our Static Banner
Go to the Widget admin under CMS > Widgets and add a new widget instance.
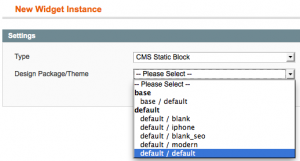
First, you will need to select the widget type you want to create an instance of. Choose “CMS Static Block”.
Then you need to specify the design you want the widget to show up in. We chose default/default.
Step 3: Configure the Widget Instance
Give the Widget Instance a title and select which websites / stores / store views you want to display it (if you have a multi-store setup).
The sort order refers to the order the widget displays in if you have assigned several widgets to the same position in the template.
Choose where to show the Widget Instance
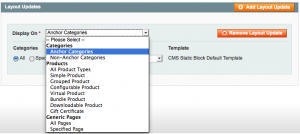
Now, things are about the get more exciting. Click on the “Add Layout Update” button and a new configuration section will appear. The first choice is the “Display On” drop-down. By default you have a general choice of Category, Product and Generic (CMS) pages however, the sub-selections here may vary depending on any additional extensions you have installed on your Magento site. We will select “Anchor Categories” since all the categories on our demo site are anchor ones.
The section that appeared below will present the contextual options for your selection.
In our case, we can select All or one or more specific Categories where we want our widget instance to appear. We will tick the “Monitors” category.

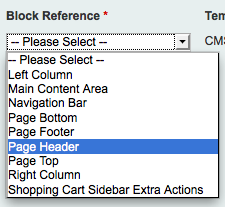
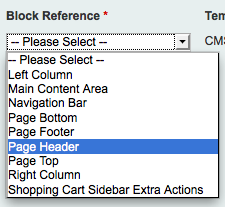
The next choice is mandatory as it is the block reference of the layout block where the widget instance is to be added to. The content in this drop-down will depend on your specific theme. Magento 1.4 layouts have introduced the concept of Block Labels and this is exactly what you are seeing here.
We want the banner to appear in our page header so we’ll select the corresponding entry.
If you don’t see any entries, then your theme hasn’t been created to support the layout updates available for selection. You may be using a theme developed for Magento 1.3 or lower. You can reference our Layout XML article for hints on how to add the block labels to your theme.
A quick peek at the base/default page.xml layout reveals:
HTML Code:
<default translate="label" module="page">
<label>All Pages</label>
<block type="page/html" name="root" output="toHtml" template="page/3columns.phtml">
/ some elements have been removed for brevity /
<block type="core/text_list" name="after_body_start" as="after_body_start" translate="label">
<label>Page Top</label>
</block>
<block type="page/html_header" name="header" as="header">
<block type="core/text_list" name="top.menu" as="topMenu" translate="label">
<label>Navigation Bar</label>
</block>
<block type="page/html_wrapper" name="top.container" as="topContainer" translate="label">
<label>Page Header</label>
<action method="setElementClass"><value>top-container</value></action>
</block>
</block>
<block type="core/text_list" name="left" as="left" translate="label">
<label>Left Column</label>
</block>
<block type="core/text_list" name="content" as="content" translate="label">
<label>Main Content Area</label>
</block>
<block type="core/text_list" name="right" as="right" translate="label">
<label>Right Column</label>
</block>
<block type="page/html_footer" name="footer" as="footer" template="page/html/footer.phtml">
<block type="page/html_wrapper" name="bottom.container" as="bottomContainer" translate="label">
<label>Page Footer</label>
<action method="setElementClass"><value>bottom-container</value></action>
</block>
</block>
<block type="core/text_list" name="before_body_end" as="before_body_end" translate="label">
<label>Page Bottom</label>
</block>
</block>
</default>
As we can see from the default theme page layout, we have several template blocks available for our widget instances to be added to:
- Page Top: after_body_start
- Navigation Bar: topMenu
- Page Header: topContainer
- Left Column: left
- Main Content Area: content
- Right Column: right
- Page Footer: footer
- Page Bottom: before_body_end
You will notice some additional block references and the ones mentioned above, may differ in your specific case. Additional block references may have been added in other layout XML files and some templates may have different names for the same layout blocks. You can also have your own custom blocks available here as a reference if you adjust your layout XML to include the block label.
Now, it becomes clear why the widget banner approach is so much more flexible than the simple category banner methods mentioned in the beginning. You can insert your banners or any other arbitrary CMS content (such as videos, testimonials, etc.) in any of the available blocks. You may choose to put your banner in the footer or you can even use the main content area. Note that any widget instances added to areas that already contain blocks (like left, right, content…) will be added at the end of the standard blocks.
Since our CMS Block Widget only has one widget template, there is no selection necessary for this aspect. Some widgets provide several templates and in that case you would need to select the one you want the widget to use when it’s displayed. We have already covered how to create additional widget templates.
Step 4: Set Widget Options
The final step in configuring our widget instance is setting the options for the widget. Since it’s the CMS Static Block widget, the only action necessary is to select the static block to load in this widget instance. It will be our Monitors Specials Banner.
After saving our widget instance configuration, we need to refresh the cache before we can admire our handiwork.
View more threads in the same category:









 Reply With Quote
Reply With Quote

Bookmarks